CHARACTER, PLACE, AND SIMULATION - WEEK 2
THEME: Tinkering
CONTEXT:
Interactivity and game development has always been my consistent fields of interest but never took the first step to learn.
Putting myself up to a challenge, I wanted to tinker and (hopefully) create something interactive with Unity.
Unity basics tutorial: https://www.youtube.com/watch?v=j48LtUkZRjU&index=1&list=PLPV2KyIb3jR5QFsefuO2RlAgWEz6EvVi6
Flappy Bird: https://flappybird.io/
METHOD:
Armed with an extreme interest in developing videogames and interactivity, I chose the Unity game engine as my tool to tinker on.
With no fixed objective, I wanted to see what comes out of tinkering with the program within a limited time.
I watched the tutorial above to get my bearings around the user interface, as well as learn a bit of coding.
Challenges and learnings:
-User interface and game preview mechanics.
-Unity C# coding language.
-Applying rigid bodies and movement to objects.
-Camera movement/follow
-Binding a keyboard hotkey to a movement. (jumping).
RESPONSE:
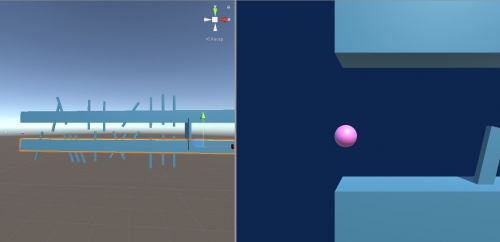
I wanted to create something interactive within Unity that deviates from the tutorial, and so I took inspiration from a side-scrolling game like Flappy Birds.
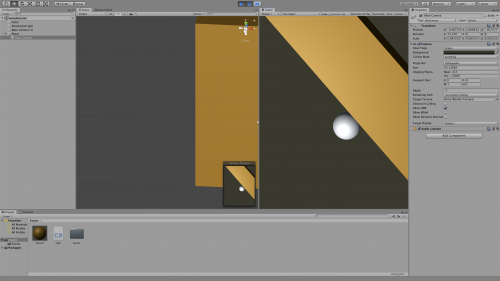
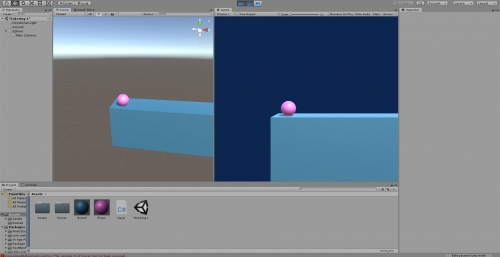
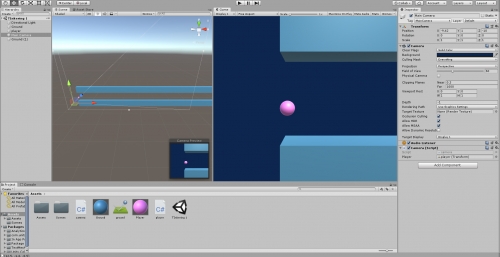
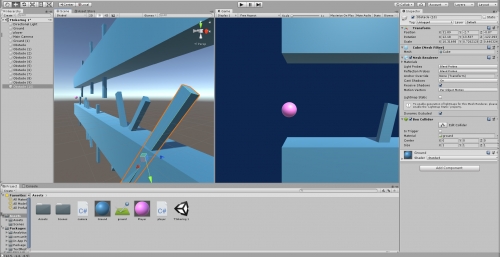
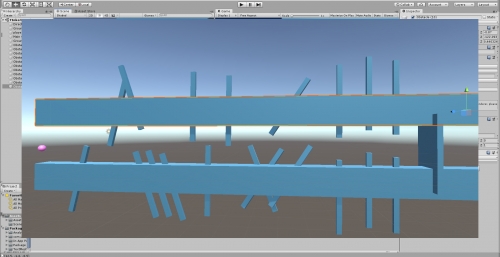
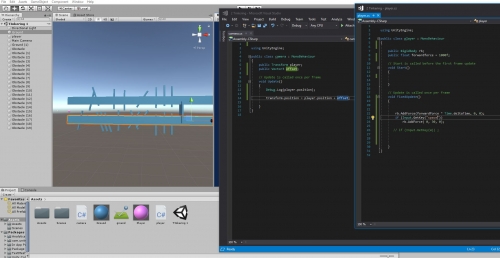
The output is a user-controlled (jumping) pink ball in a side-scrolling obstacle course within an unforgiving spiky 3d environment.
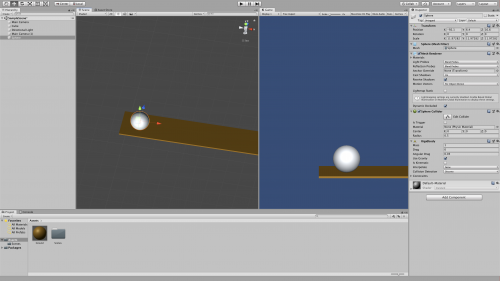
Also part of the response is a few screenshots of my tinkering.
NOTES:
I'm pretty happy with my 1st-timer output, and even more happy that coding (albeit simple in this case) wasn't as intimidating as i thought it would be. I think interactivity and coding always go hand-in-hand, and that I've started to plant the seeds of obsession around Unity and coding in general. I'm looking forward to exploring and tinkering with Unity even more, and see how it can contribute to my MAGI practice and all its possibilities.
About This Work
By Carlo Tolentino
Email Carlo Tolentino
Published On: 13/03/2019