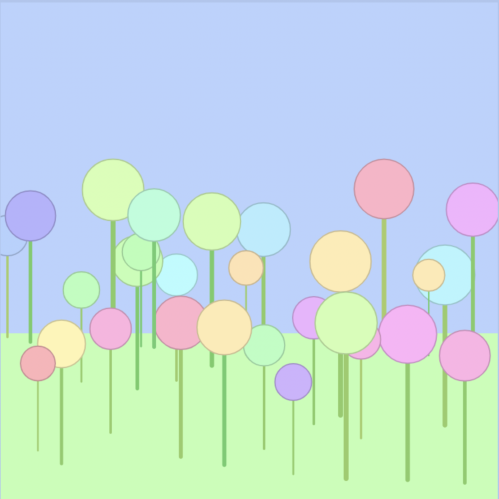
In response to the theme of Tinkering, I coded a Processing sketch that enables the user to plant a field of digital flowers by clicking anywhere in the bottom 1/3 of the field. (https://openprocessing.org/sketch/1511289)
I thought that Processing would be a good tool to experiment with for the theme of Tinkering, because of the way that it lets users quickly write and edit lines of code, and then see how these changes have affected the output of the sketch. I started playing around with just creating basic shapes in the draw loop, and playing around with randomly assigning colours, sizes and locations, just to refresh myself on how Processing works. It was through this process of tinkering with the code, and seeing what the result was in the sketch, that lead me to the idea of a sketch that creates a field of digital flowers, and then to one that had some basic user interactivity.
The series of P5.JS sketches created by Dave Pagurek (openprocessing.org/user/67809) for Genuary I believe are also good examples of work created by this process. Created quickly (the idea of Genaury is to create a piece of code art every day for the month of January, with an optional list of prompts), these sketches all take the daily prompt, and then expand on different coding techniques to create an interesting output, often using simple shapes to achieve this.
About This Work
By Eamonn Harte
Email Eamonn Harte
Published On: 17/03/2022