Theme
Play and Self
Context
I always enjoy a good stop motion short film. The frame-by-frame effect creates a distinctive difference between a stop motion film and a 3D CGI film. Sometimes, they also have these good morphing and transition moments that rarely exist in the 3D animated short film. To do a good and stable stop motion film with a puppet character, one must have the ability to sculpt and pre-plan the animation precisely. Moreover, one has to have a camera and a tripod. As I had none at that point and still wanted to explore the subject, I turned to 3D CGI and tried to find a way.
Then, I came across a few unique animation short clips on Youtube.
Blender KeyMesh: Proof of concept (https://youtu.be/dwkItP-vVoc)
Watermelon Girl - Teaser: Blender 3D Animation (https://youtu.be/w1v8mY8ah4Y)
Although they are 3D CGI animation, they work like stop-motion animation. I researched the method a bit and found out that the KeyMesh feature has not been released in Blender 2.83 yet, however, they have a Shape Key tool that provides a similar effect. Even though I cannot change the shape of the model as I go (like what KeyMesh is able to do), I could still set up a simple Shape Key during modelling to ease the animation workload later on in the production. This provides me with an easy way to animate even without the knowledge of rigging.
As for the theme of 'Self', I thought about my habit and felt like it would be an accurate representation of me at night. When I am in the middle of working on a project, my brain would still be stuck on thinking about the project even though it's time to rest.
Method
My usual 3D tool is Maya, however for this semester, I would like to try using Blender.
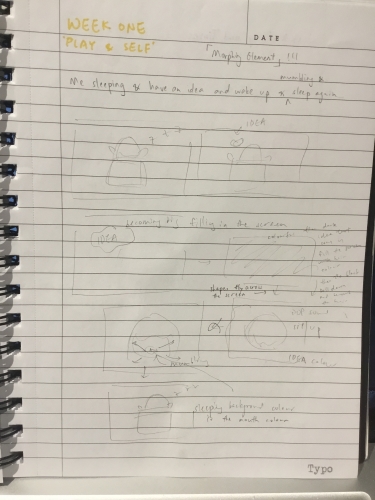
I first created a simple storyboard identifying the number of modelling I needed to create and the moments of morphing and transition animations happen. I didn't want this animation to be too long, hence, I scaled down the scope of my work. My original thought was to have three morphing (and transitioning) moments but I cut it down to two.
The approach I took when I started this project was actually quite casual. Instead of creating all the modelling at once, I kind of adopted a 'model as I go' method. I created the character's head first as it's the main object in the animation. I then tried to add shape keys to the character's eyes. That was my first time doing it without using any tutorials. It was fun. After creating the character's head, I went on modelling a blanket to cover her invisible body. I only added the character's body to the scene when I found out the camera angle I was using would reveal the character's upper body to the audience.
I used the curve tool in Blender to create the visuals of spiralling thought coming out of the character's head. To smooth the surface out so that they look like they are morphing into one single plane, I set the scale on the Z-axis to 0. By raising the plane so high up so that there is no light above it, I managed to create a pure black scene. I wish I had more time fixing the spiralling effect as they didn't look aesthetically pleasing. Then, I started animating a bunch of simple objects flying across the screen. The exclamation mark with different colour indicates the incoming new idea. Another morphing animation happens after that mark appears. The black scene morphs into the character's hair and leads us back to reality.
In short, I used Shape Key to animate the eyes, the mouth, the hair, and the blanket. Moreover, the two morphing (and transitioning) moments are the thought object turns into a blackboard and the blackboard turns into the hair of the character.
To create the stop motion style, I used the tutorial 'Blender 2.8 | Clay Stop Motion Shader Tutorial' to create a clay-like simulation. However, as I was animating in 24fps, I animated the texture and displacing modifier strength with 3 frames difference instead of 1. E.g. I animated on frame 0, 4, 8, 12, and not 0, 2, 4, 6.
After rendering, I added a little bit of lens blur into the shot using After Effects.
Response
The animated short clip is my response. These are a few lines explaining my work.
The character is sleepy. She is tired and she falls asleep. The white thing coming out of her head is like ideas spiraling in my head at night. They then morph into something like a blackboard. The icons flying across the screen represent my flying thoughts. The blackboard again morphs into the character's hair. The character is happy as she gets a new idea for her project.
Reflection
I tried to explore the relationship between play and dream in this response. It is argued that dreams might be counted as part of Play in the Rhetorics of Fate. Most people do not have power over dreaming, the player however has at least the control to start and stop the play (Sutton-Smith 2001). I created an animation that interprets an over-exaggerated version of my nightly routine. I always have the clearest mind to brainstorm ideas despite the sleepy state I'm in. This animation shows the process of falling asleep with all these ideas, the sudden awake, and the apparent excitement when having a new idea. Although dreaming could not be controlled, the excitement of having a great idea will give me the power to stop my sleeping state, just like a player who has control to start and stop the play.
I was also tinkering with Blender and a new animating workflow when experimenting with this project. Blender has been fun to play with as there is such a big community online to provide tutorials for its users. I am glad that I tried to recreate a stop-motion like animation in 3D CGI. The tutorial has been useful. The tinkering in the middle has been informative. I now know that I have to animate the texture and displacing modifier in a different timing whenever I am using a different FPS. Moreover, playing with the recreation of a stop-motion-like animation in 3D CGI also led me to think that I should take the style of the environment into account so that they would suit better together..
As for the workflow, I was animating as I go because I have never combined morphing and transition animation together in 3D. I lost track of what I was supposed to do multiple times in the middle of the creation. Thus, I came to the conclusion that one has to pre-plan everything and to time the animation well if one were to combine both morphing and transitioning animations together again.
I would also like to find out how to create Playblast in Blender. As I was using a laptop to create 3D animations, the preview didn't play in real-time for most of the time. I only found out the problem in the timing of the animation when I composited them. It was a waste of time in the rendering process. Even after I tried to re-render everything again, the overall pacing of the animation is still too fast. If I were to create it again, I would like to spend more time setting up the pace of the animation at an earlier stage.
This response is an interpretation of myself. It was a fun theme to work with. Nevertheless, I hope that I would further scale down the scope of my project as I was still spending too much time on it.
Tutorials
Blender 2.8 | Clay Stop Motion Shader Tutorial (https://www.youtube.com/watch?v=wTu3Xssw67Q)
References
Sutton-Smith, B. (2001). The Ambiguity of Play. Harvard: Harvard University Press.
p62-63 of Rhetorics of Fate, Chapter 4 of 'The Ambiguity of Play'