My response is viewable online here
Theme :
So far this theme has been the one that I’ve struggled with the most to come up with an idea for. I understand abstraction as a process of distilling things down to only the most essential elements needed to convey the meaning, but I was unsure how to apply this to creating an interesting creative response. I started off trying out the triangle word cloud exercise to try and tease out connections from my ideas about play, my practice, and the words we generated as a class.
During her presentation on the theme, Luna shared the short animation Symbols, an abstract animation that is made up of symbols and text characters. This got me thinking about ASCII art, which uses letters and text characters to form images, both simple and complex. I was reminded of the tiny_star_field twitter bot, made by Everest Pipkin, as well as the infinite deserts bot, which both use ASCII characters and negative space to generate little landscapes in each tweet. This line of thought also reminded me of the game ‘If We Were Allowed To Visit’, by game developer Ian MacLarty and poet Gemma Mahadeo, which is an explorable 3D environment, where objects in the environment contain poems and fragments of text. What is visible in the viewport is flattened every frame into a concrete poem, and displayed as text on a white background.
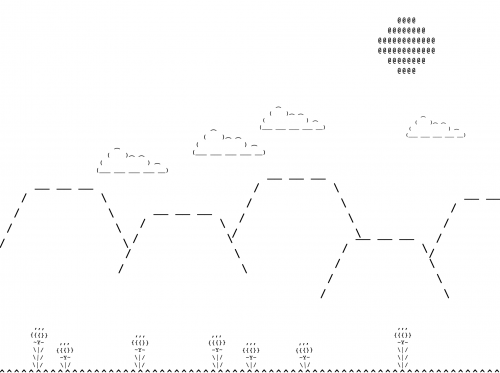
I decided that I wanted to create a piece of code art using P5.JS that creates a landscape and renders it as text on the page, that is able to simulate slight movement, similar to a cinemagraph.
Method :
My first step was to list a few elements that I could have in the scene, with some potential notes about how they could move / animate. I then thumb-nailed a few potential landscape compositions. Once I had an idea for the composition, I opened up a text editor, and spent some time playing around, trying to create the elements that I wanted in my scene; clouds, the sun, hills, a grassy ground, and flowers, using basic characters.
Once I was happy with the pieces of ascii art, I added line break characters to the end of each line of the art, so I could make them a single string.
I then moved into P5.JS so I could start coding my sketch. I created each type of object as a custom object / class in P5.JS, with a constructor that would take 3 int values, for the x position, the y position, and the font size. Each object also had a string value, which took the string of characters that would make up the shape, as well as any other variables each object would need.
I then wrote a display function for each class, that would take the x and y position and use it to create a text object, displaying the string of text. For the objects I wanted to move (ie the clouds across the sky, or the flowers swaying in the breeze) I then wrote movement functions that would calculate changes in the variables for each object every frame.
With my custom classes made, I then set about creating my composition, creating as many of each type of object as I needed, and arranging them across the canvas.
Context :
My response evolved through a process of tinkering (Pang, 2009) as I was experimenting with merging an art form I’m unfamiliar with, ASCII art, with a medium I’m more comfortable with, P5.JS. I would also describe the process as a type of constructive play (Christie & Johnsen, 1987) as I was taking smaller components, strings of text characters and code fragments, and combining and re-using them to create my larger, final composition.
Reflection :
As stated, this was thus far the hardest theme for me to start making a response for. I felt like I understood the theme but I struggled to apply it to my own creative practice.
I’m fairly content with how my response turned out. Visually it's very basic, I’m unused to making ascii art and I found browsing lists of characters trying to find ones for me to use a little overwhelming, so I mostly stuck with default / basic characters, though I think being simple isn’t a bad thing.
One thing I will note is that I could have coded the piece better. I was pretty happy with my approach to use custom classes for each object, but when putting together the composition I was hard coding the position and size of each object. This means that the size of the sketch doesn’t scale to suit different screen sizes. It would have been a better approach to have those variables depend on the screen height / width, so that the sketch would be more responsive. I also feel like I could have added more variety into the piece, maybe by having multiple types of flowers / clouds / hills designs, and maybe had them generated randomly every time the sketch was loaded.
References :
Christie, J F. and Johnsen, E P., 1987. “Reconceptualizing Constructive Play: A Review of the Empirical Literature”. Merrill-Palmer Quarterly, Vol. 33(4), pp.439-452.
Pang, A.S.-K., 2009 “Tinkering To The Future,” Vodaphone Receiver, issue #22. 29 May.
About This Work
By Eamonn Harte
Email Eamonn Harte
Published On: 04/10/2022