
Theme: Play & Sound
Link to the Web:
https://stella818anima-1305674751.cos.ap-beijing.myqcloud.com/sound/soundtest01%20(2).html
Context:
After watching Matt's presentation and some excellent works in class, I really want to set foot in a new field through this week's practice, that is interactivity design! I used to achieve my weekly practice goals through animation projects, which is also the most familiar way for me. However, the reason why I want to create an inactive project is that theme of this week is sound. In studio 1, I once completed a project regarding sound in the form of animation, so I would like to try other methods to explore the interaction of sound and human.
I always listen to white noise for a while before going to bed because it helps me get into sleep quickly and relax my mind. I found many related videos on Facebook, and many authors created channels, such as Xia Sabin (https://www.facebook.com/xia.sabine) in order to create a space where people can feel the natural atmosphere at any time. In addition, listening to sounds of similar frequency can also help me focus more on my study. For this reason, the goal this week is to create an interactive web page so that people can choose and combine their favourite white noise and use it.
Method:
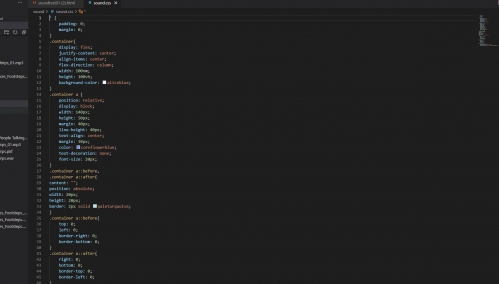
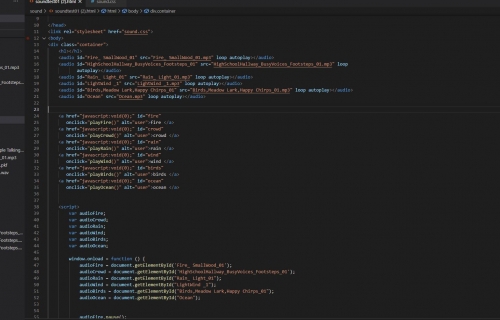
Write code in Visual Studio Code to create an interactive web page, let people click to select or deselect the desired white noise.
Response:
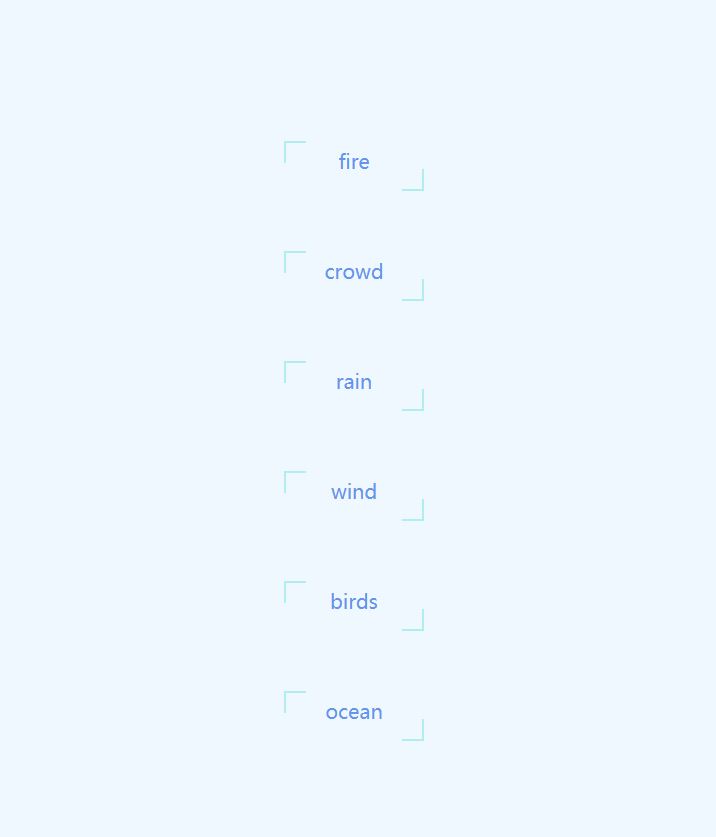
Before making this project, I first designed what I want the whole web page design to look like: simple page, interactive project controlled by the mouse, changing the colour of the box when hovering, clicking the box with the mouse to play the corresponding sound effect, and clicking again to cancel the play. In order to achieve this goal, I have a preliminary understanding of the production method in WDN web docs.(https://developer.mozilla.org/en-US/docs/Web)First of all, it is needed to use CSS (cascading style sheets) to write the code when the mouse hovers, and then use HTML (HyperText Markup Language) to write the code related to sound effects. Finally, build a cloud server to share my works with others.
Reflection:
This week's practice is a huge challenge for me. I even thought about giving up the idea of making interactive web pages several times. Because I have never been exposed to any work related to writing code, which makes my work this time very difficult. I need to learn new software and new knowledge from scratch. The important thing is that the time is only one week. Fortunately, I have persisted.
Reviewing this week's design process, the biggest difficulty is debugging the code, which also makes me invest most of my energy and time. When I encounter problems, I usually search for relevant information in WDN web docs or consult some programmer friends.
Moreover, when I was about to finish my work, I found very good software, which was very similar to the effect I wanted to achieve, Muji to relax (2016). This software also offers several kinds of white noise as a playing interface, but the difference is that it is unable to combine different white noise. In addition, it also has a very cool function, according to the heart rate to recommend the appropriate sound effect, which makes me feel very amazing. I am really willing to further study how to realize this function in my spare time.
Overall, I think this project is to respond to the theme of this week by means of interaction, focusing more on the "usability" interaction between voice and people, and creating a web design that can meet the needs of users with similar needs. Personally, this web interactive design also provides a new way for my future project production.
About This Work
By Stella Lin
Email Stella Lin
Published On: 21/04/2021