
Link of the video: https://youtu.be/DXdXjFDd__c
Link of the working prototype: jfcptest.github.io/apdweek6/
CONTEXT
Thinking about sound, one of the first experiments that came to mind was that of breaking a crystal glass with only the voice. Thanks to literature and most of all, the world of cinema and television, I grew up with the idea that it was possible, ignoring the science behind it (such as the resonance frequency and decibels) and how difficult it is to be able to demonstrate it. Until a few years ago, there was no documented proof that it could be done, but thanks to one of my favorite TV shows, Mythbusters, it was found that it was possible.
Inspired by this experiment, I wanted to think about how sound affects and interacts with objects and materials; and linking my practice with what I am currently developing for my Studio 2, I wanted to create a virtual object that, depending on the different levels of noise it received, would transform and/or deform.
METHOD
To achieve my goal, I decided to develop my project in a web environment with the tools that I am currently using for Studio 2, which are three.js and the Web Audio API. With the audio API, I developed a small code that takes the sound produced through the device's microphone, receiving different noise values; This range of noise values, which can vary depending on the ambient sound and the quality of the microphone (for my specific setup there are values between 100 to 150 units), I convert it to a range between -1 and 1, which I use to modify the displacement characteristic of the object in the viewport. This allows the user to see the object by subtly reacting at lower sound values or exploding at higher sound values.
RESPONSE
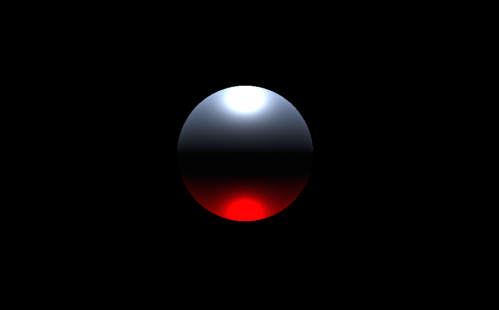
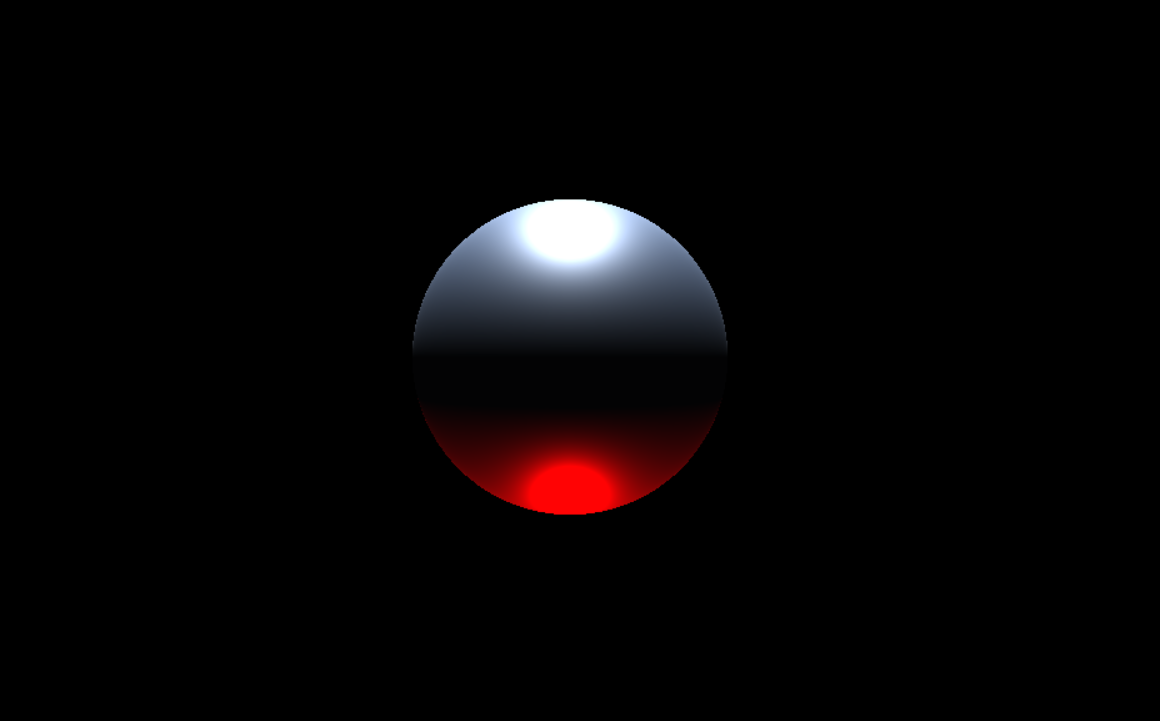
A small web application that receives the sounds produced by the user to interact with the object, deforming it according to the level of noise that is produced.
REFLECTION
About This Work
By Juan Felipe Cadena Parra
Email Juan Felipe Cadena Parra
Published On: 21/04/2021