
Context
This week I partnered up with Priyanker to work collaboratively. Together we opted to explore the tides as our focal force to play with, reflecting on my past with surfing and common use of mundane weather applications by surfers to source tidal information.
Willyweather.com.au was both a source of data for us and a point of context, as it presents the same data we planned to utilise albeit in a simple line graph.
Method
Priyanker and I broke down the workload, emphasising the importance of a finished product or proof of concept over polish and perfect performance.
I got to work on researching systems within the Unity game engine that can obtain information from websites. However, I am admittedly a novice programmer and a lot of the content I was researching went over my head.
I managed to pinpoint the exact piece of data on willyweather.com.au that I’d need to feed into the game, but every attempt to do so was a failure.
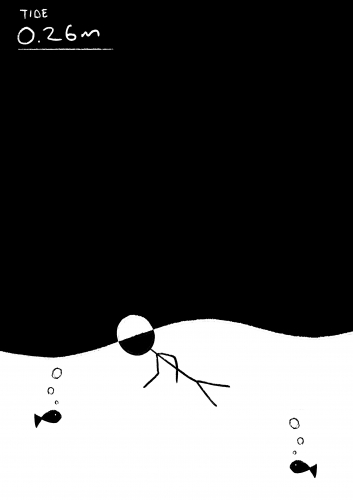
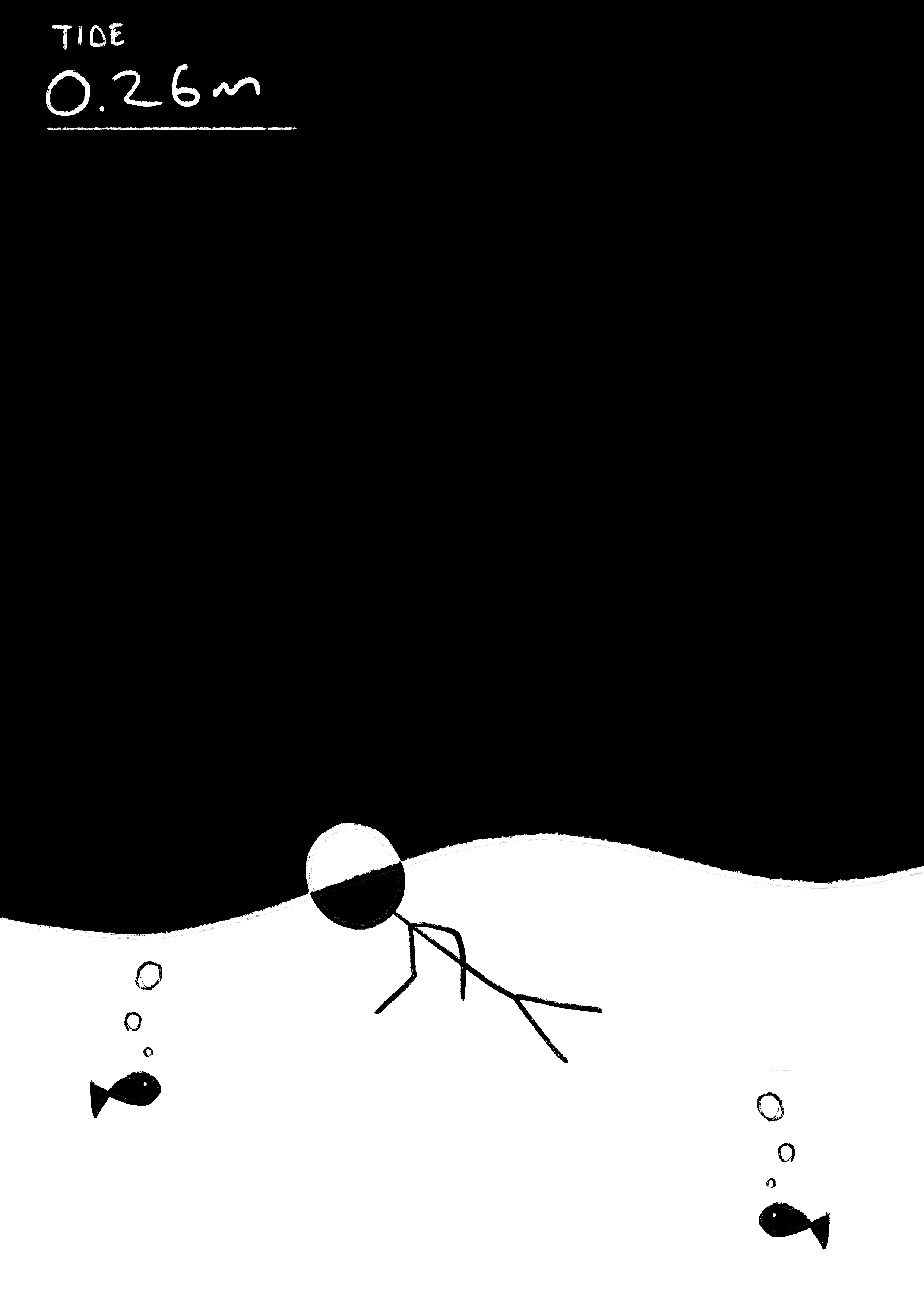
Determined to produce a proof of concept I wrote a script that generated a random number between 0.1 and 0.9 to mimic regular tidal measurements. This data was then sent to a 2D animation of the ocean designed by Priyanker and used to essentially keyframe its position. I also inserted stick figure characters and fish to add character to the scene.
Response
The end result is a simple and clear representation of tidal data that anyone can easily understand. The goal for us was to create a novel representation of tidal data that is easily accessible to anyone, and I would say we achieved that goal.
A video demonstrating the system can be viewed here: https://www.youtube.com/watch?v=-P_DKucjwLQ
Reflection
Although I am disappointed that I did not manage to obtain the real data from willyweather.com.au I am satisfied with the project as a proof of concept. That said, I believe a truly operational version of this app could be a viable product to release into the mobile app market.
I also really enjoyed collaborating with Priyanker, and I found having a partner extremely beneficial in managing my workload and time. Despite our failure I did learn a bit about some deeper Unity systems, as well as just how easy the base system I produced was to accomplish.
The process of development was a sort of constructive play, with both Priyanker and I exploring our respective fields. The end result, the app itself, takes the form of passive play. The ‘player’, or user, does not have any direct impact upon the visualisation or interaction beyond their physical location and most relevant tide measuring station. Play in this context comes from the appreciation of the visuals and their relationship to the tangible world outside of your device.
References
Willy Weather, St Kilda tide measuring station: https://www.willyweather.com.au/graphs.html?graph=outlook:1,location:14149,series=order:0,id:sunrisesunset,type:forecast,series=order:1,id:tides,type:forecast
Tides Near Me: https://apps.apple.com/au/app/tides-near-me/id585223877
About This Work
By Nick Flanders-Farmer
Email Nick Flanders-Farmer
Published On: 30/08/2021