
This is my submission for Week 5 of APD. Play & Forces.
APD W5
Theme: Play & Forces
Context:
For this week’s submission, I got the chance to work with Nicholas from class. We wanted to use an unconventional external force to dictate our work for this week. After jotting down some potential ideas for what the forces could be, we zeroed in on tides.
We had a conversation about why we would choose tidal information as the external force and what draws us to that. Through the discussion I realised a lot of this stemmed from Nicholas’ unconscious love for surfing.
We decided to use tidal information to show how high it is and whether it would be safe or not, in a novel and minimalistic way.
Method:
We split the workload with respect to our strengths and kept working together to come up with a nice-looking product. We had a rough idea of what the final product could look like (image included with submission).
After the design was decided on, I worked on the animation for the person, the water and a fish. We decided that we would have three modes to signify the tides.
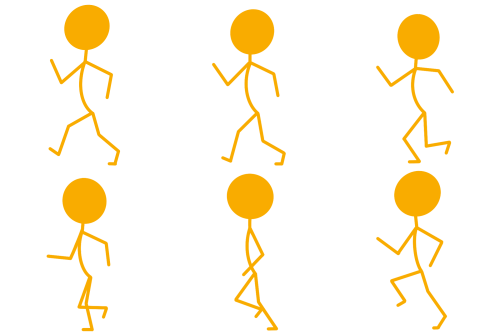
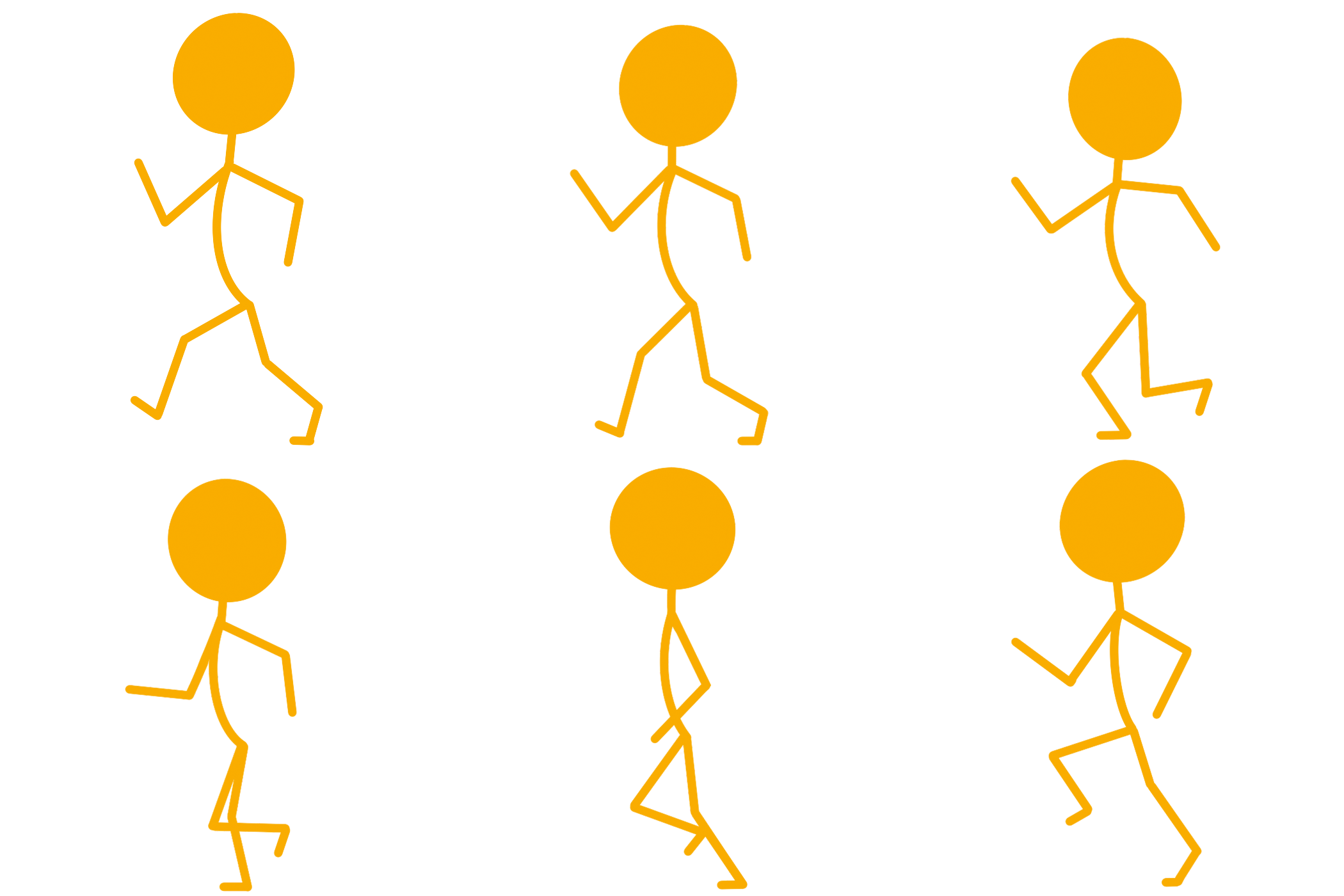
- Person walking: When the tides are low and there is no worry.
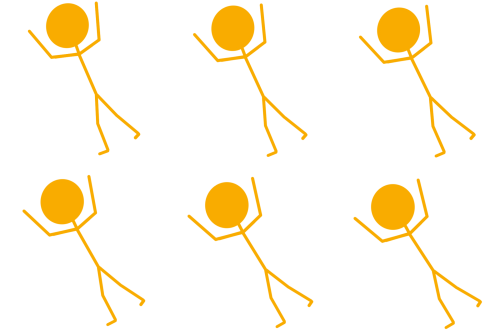
- Person floating: When the tides are relatively higher and it’s a good time to surf!
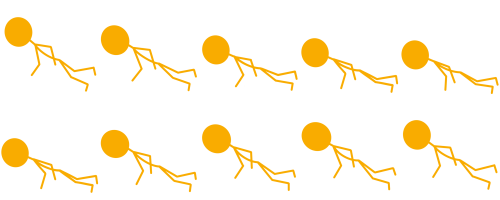
- Person drowning: The tides are very high and it’s unsafe to surf or go out!
I created the sprite sheets for all these actions with every frame as 700px by 700px as we decided that size was optimum for what we were doing. Being new to animation, but having done a few short-animated sequences, I wasn’t really prepared to find stick figure animation challenging. It didn’t take too long to overcome it, but the fact that I had to specifically look at some stick figure animations to make it look a little better took me by surprise a little.
We used willyweather to get the information on the tides and linked that to the unity project to work as our entry.
We couldn’t link it to the real time data as both of us are a little behind on our coding skills, me more than Nick. But we kind of found a round about way to make it work where Nick found a way to just input a random number between 0.1 and 0.9 to simulate what it would have looked like. Another work around to not constantly use real time data was to just use the data once when the app boots up.
Response:
Visually speaking we were really happy with what we got. We both were a fan of the simple and aesthetically pleasing look. It was a little disappointing that we couldn’t figure out a way to record the data real time and display it. However, this worked as a good proof of concept.
The three animations that we get to see during the working of the app is added to the submission on the MAGI website.
I am also adding Nick’s response as he explains the unity side of things a little bit more in detail: https://www.youtube.com/watch?v=-P_DKucjwLQ&ab_channel=NickFlanders-Farmer
Reflection:
Apart from the last incomplete step I was pretty happy with this response. I got to work on my first prototype app and got a small working knowledge of unity while working with Nick.
I learnt some terminologies used in game design and made sprite sheets for the first time (though relatively easy, was a fun process).
The collaboration also showed the similarities of our design language taste and how we complimented each other as we did what the other person couldn’t, and also learn more about the other’s process.
If we can figure out how to get the real time data issue, I feel like we have a very workable simplistic app, which is just what you need sometimes.
This definitely had a lot of constructive play where the end product was goal oriented and well thought out in terms of production.
References:
Some of the references I used to do the sprite sheets and the animation:
Downloads:
-
Download File: floating-medium-tide.mp4
Download File: drowning-high-tide.mp4
Download File: walking-low-tide.mp4
About This Work
By Priyankar Ray
Email Priyankar Ray
Published On: 30/08/2021