Youtube Link: https://youtu.be/zMz7-kfTbjg
topic -- "the participants are part of the content of the site"
Feelings to a place?
What makes a place significant to the physical environment?
The first thing I could think of is the elements in the place. When we are experiencing the physical environment, we often ignore the upper part of the place, the sky. We hardly focus on the sky as it's mobile and unimportant. We mostly focus on some significate features which can connect to our emotions and memories when we walk to a certain location. Therefore I would like to emphasise the connection of our emotions and the sky when we visit a place.
"Site-Specific Art, which is sometimes referred to as Environment Art, pertains to a modern art form designed to exist only in a certain location. The artists behind these contemporary art masterpieces always consider the location in which their modern artwork will be installed, including but not limited to its physical elements such as length, depth, height, weight, shape, temperature, and walls." (style, 1970's-present)
I would like to make a site-specific interactive device to explore a site-specific context of a place. What if the participant is one of the site-specific contexts of the site too? A connection between the location and the participants could be bonded every time they visit the device?
Then I started to think of a site-specific interactive play about it. However, during this pandemic, it is hard to expose ourselves in public for too long. Then why don't I try to install the device on the participant?
Exploring this concept, I have come up with a topic -- "the participants is part of the content of the site"
The process of developing Experimental idea:
#1st idea: Sky Map ( Filming the sky while I was walking to several locations )
The fact that the street photos captured in different years were used in the Google Map which I was researching has inspired me to use the sky as the content for a map.
The purpose is to explore the specific sky of different locations. When we research for a place on the internet, Google Map etc, we will see the sky are different in different pictures. For Google Map, we can even see the sky behind the buildings of different timelines. Therefore, I would like to capture the particular moment of the sky corresponding to the location that I have visited. The test is like a walking Google map driven by the sky view.
I am interacting with the places as the projects rely on my mobility to walk across the city. The fact that the sky is changeable and mobile makes the experience valuable and irreplaceable. I believed that this idea could be playful if mapping the city with the sky view is successful after the lockdown.
#2 idea: a mirror device is installed to locations.
After the first and second tests, I would like to engage the emotional connections within the play stronger. Inspired by Daniel Rozin who uses mirrors as a projection on communication, I try to immerse the use of mirrors in my project. Holland Kerr's work(2021) has inspired me on the physical design of the idea. However, I do not have enough materials for my design ( lots of small scale mirrors ). So I also tried other materials.
- Circle mirror with words
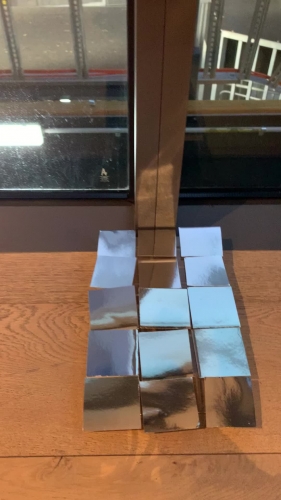
- Silver mirror board with different shapes
- Aluminium foil (failed as the reflections aren't effective)
Shadows and remnants were captured. By chasing their reflections, participants can engage in the environment with their emotions ( confused / fun/joy / awkward etc). There are no rules in interactivity. It is more experimental when they try to apply their own interpretation and feeling to the place. They are part of the places through the reflections. However, the reflections on the foil are too bur and abstract which is not as expected.
#3 idea: Giving the circumstances of limited time, I find it hard to establish testings for the 3rd idea. Still, I think it could be inspiring on the topic I am engaging with. Inspired by Matthew Rosier and Jonathan Chomko with their work "Shadowing"(2014), I think it could be interesting to project shadows of the past participants on the mirrors. When the participants are looking into the mirror with they pass by, they are captured by the camera and displayed on the mirror again at a random time of the day. They become the content itself through the mirror. The randomness of reflection is hoped to give different experiences to the participants.
Mirrors could be installed on the ground as a way to capture the people and the sky at the same time. The site including the space could be immerged with the faces through the mirror. It acts as a "wall" of connecting participants with the site. Participants can be part of the play through their reflections.
I have done some research on it and figured out some ways of doing it:
- Smart TV with black mirror^2 platform through raspberry PI ( installing monitor behind mirrors and project videos from the monitor)
References:
Wicked Makers. How to make a DIY Smart Mirror. (2020). How to make a DIY Smart Mirror
MagicMirrorForum.
MMM-htmlvideo, Basic video file player. (2017).MMM-htmlvideo, Basic video file player | MagicMirror Forum
- Transparent monitor (remove LCD from the monitor). I believed adding a mirror behind it might shows the reflections of participants while playing the recorded videos.
References:
Evan and Katelyn. DIY Transparent Screen. (2020). DIY Transparent Screen
By studying the works from Breakfast Studio(2018) "Brixel Mirror" and Daniel Rozin(2019) "RGB Peg Mirror", I have come across an idea of playing with the reflections. Only by showing the colours or rotations in the mirror's movement, the connection between views and devices seems to be established stronger as important details are neglected. Participants are more focused on the interaction with the site-specific arts and engaging more into the relationships with the places. I believed that showing blur reflection or monotone images could be more experimental.
Breakfast Studio. Brixel Mirror. (2018) Brixel Mirror - Kinetic Art Installation
Daniel Rozin. RGB Peg Mirror. (2019) RGB Peg Mirror Daniel Rozin
The Artists."Site-specific art".(style, 1970’s-present).Site specific art - the-artists.org
Holland Kerr.APD: Week 4 PLACE!!.(2021).From APD: Week 4 PLACE!! | Master Of Animation, Games & Interactivity (magistudio.net)
Daniel Rozin, "How This Guy Makes Amazing Mechanical Mirrors | Obsessed | WIRED". Wired. (2019)From How This Guy Makes Amazing Mechanical Mirrors | Obsessed | WIRED.
Matthew Rosier and Jonathan Chomko. Shadowing | Playable City. (2014)
Google Maps(2021)
Music from Uppbeat (free for Creators!):
https://uppbeat.io/t/yeti-music/chasing-balloons
License code: BP7FQTRYG4YAQ3J4
About This Work
By Chow Vian Wing Yan
Email Chow Vian Wing Yan
Published On: 18/08/2021