Adjective: Harmonious
EXERCISE I: Choose one adjective that names/hints at the mood of your project and communicate it through key-framing THE POSITION VALUE OF ONE POLYGON.
EXERCISE II: Choose the same one adjective that names the mood of your project and communicate it through key-framing ANY TRANSFORMATION VALUE OF ONE POLYGON.
EXERCISE III: Choose the same one adjective that names the mood of your project and communicate it through key-framing ANY TRANSFORMATION VALUE OF ANY NUMBER OF POLYGONS
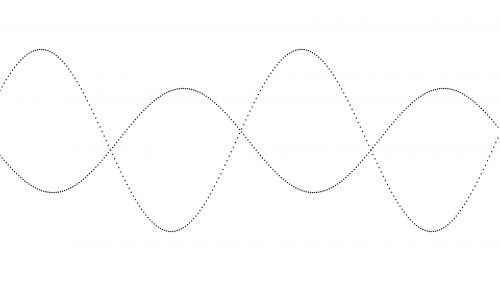
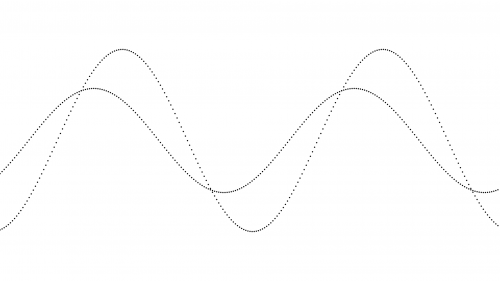
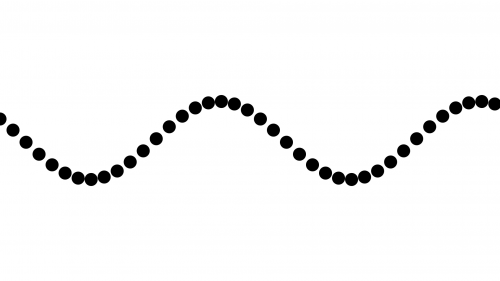
EXERCISE IV : Choose the same one adjective that names the mood of your project and communicate it through key-framing ANY TRANSFORMATION VALUE OF ANY LINES OR ABSTRACT ORGANIC SHAPES
Reflection:
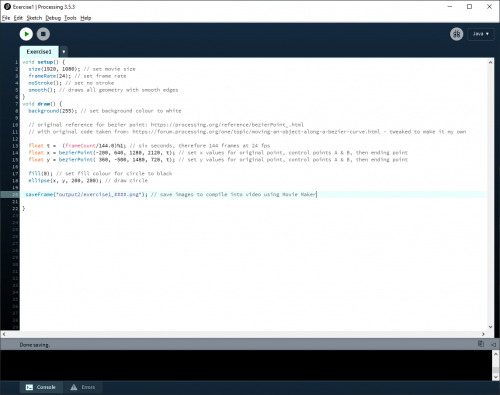
NOTE: All the animations above were generated purely via code.
After Nick showed us the basics on how to use Toon Boom Harmony, I gave it a go but got frustrated with trying to animate a polygon on a curved motion path (thanks Ben for all your help though!). For some reason I could not get it animating smoothly, and it would pause briefly at certain points along the path. At this point, I re-evaluated what I was doing, and decided to switch to animating in Processing instead, as I wanted to focus on using creative coding techniques to animate my project iterations for Illusion of Life. I thought this would be a good opportunity to learn and practice Processing.
As it was only my third or fourth time using Processing, I ran into even more issues just trying to animate a simple circle across the page on a curved path. The whole process ended up being a frustrating experience, maybe because programming isn't my background. There were many moments where I wanted to give up and just do it in After Effects, which I'm more familiar with. But I stuck at it, and went through many examples and references on the Processing website. There were certain things which I wanted to implement but couldn't figure out how to do, such as:
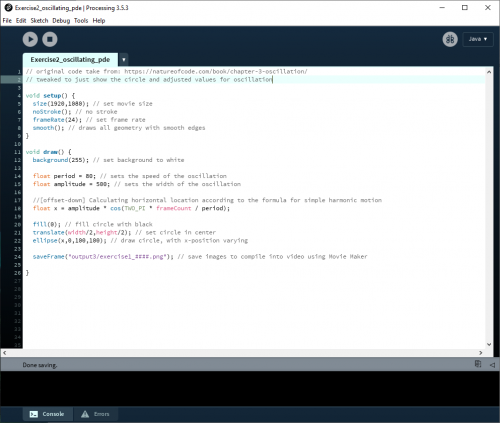
- Exercise 1 - I wanted the circle to ease out when reaching the first arc, ease in-out reaching the second arc, then ease in again reaching the end. It currently just animates at the same speed.
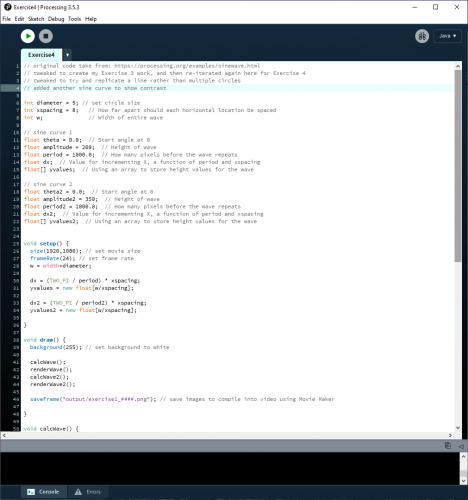
- Exercise 4 - I wanted the lines to slowly decrease in amplitude, reach the middle, then inverse out again. Couldn't figure how to do this either.
I was also heavily inspired by John Whitney's work, such as his 1975 animation Arabesque, where he uses smooth lines, curves and dots to form patterns that visualised the music.
Homework Exercise
1) Experiment with a number of different timings and spacings that help describe your adjective more clearly, document these iterative experiments.
The ending of the video shows some variations in timing and speed by altering the code. Some thoughts:
- Exercise 1 - I found that by speeding up the movement of the circle, it gave the opposite effect of being "harmonious". I get the feeling of harmony only when the circle is moving at a moderately slow speed.
- Exercise 2 - Again, moderate speed works best here. The iteration where the ball was bouncing back and forth at a fast speed gave an erratic feeling more. I thought the steady pacing of the ball from end to end gave the feeling of harmony.
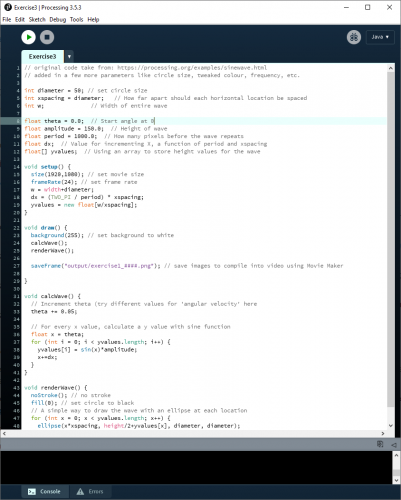
- Exercise 3 - I think this worked the best, even the fastest iteration gave some sense of harmony.
- Exercise 4 - Again, the slower movements worked better.
2) Can you identify elements of rhythm, timing or tempo that categorise either the animated components or another component of your developing project (eg narrative, gameplay etc.)?
Overall, I found that:
- Slower timing / tempo works better to give a "harmonious" feeling.
- Steady repetition of movement gave me a sense of rhythm, that was also "harmonious" and calming.
3) Propose a way to incorporate these into your project or test your ideas in practice with small experiments.
As I'd like to experiment with abstract shapes and forms to visualise music, working on these iterative experiments were really good practice! Even simple polygons and lines can give a sense of tempo and rhythm by controlling and repeating their movement. I can see something like Exercise 2 being used to visualise a steady beat, and flowing lines like in Exercise 4 can be used to show harmonies.
About This Work
By Helen Kwok
Email Helen Kwok
Published On: 06/08/2019
academic:
mediums:
scopes:
tags:
IOL, IOLW02_S2_(2019), Illusion of Life, processing, animate an adjective