
Rationale:
Lately I have been working on a visual novel in my spare time, but have noticed that its visual presentation is... very bland and static. While this is functional and fine for average conversations where the characters are simply talking to one another, it becomes a problem when the something exciting or important happens. My still images simply don't do enough to convey the tone of the scene.
I would like to try creating a cutscene in the style of an interactive comic. This would allow me to experiment with creating a sense of motion through code as opposed to frame-by-frame animation, which I have not experiment with before. Perhaps I could also incorporate some basic interactivity to further mirror the tone of the story.
Context:
I ramble a little bit about various inspirations in the image above, but to sum up...
I'd like to keep actual frame-by-frame animation to a minimum, and instead find ways to use code to animate pictures. (Sliding, fading, tweening, etc.) I would also like to experiment with programming small interactive elements, such as clicking or dragging objects to 'animate' what the player character is doing. (for example, dragging a door to the right to shut it, clicking objects on a shelf to put them in a shopping cart.)
Visual Inspiration:
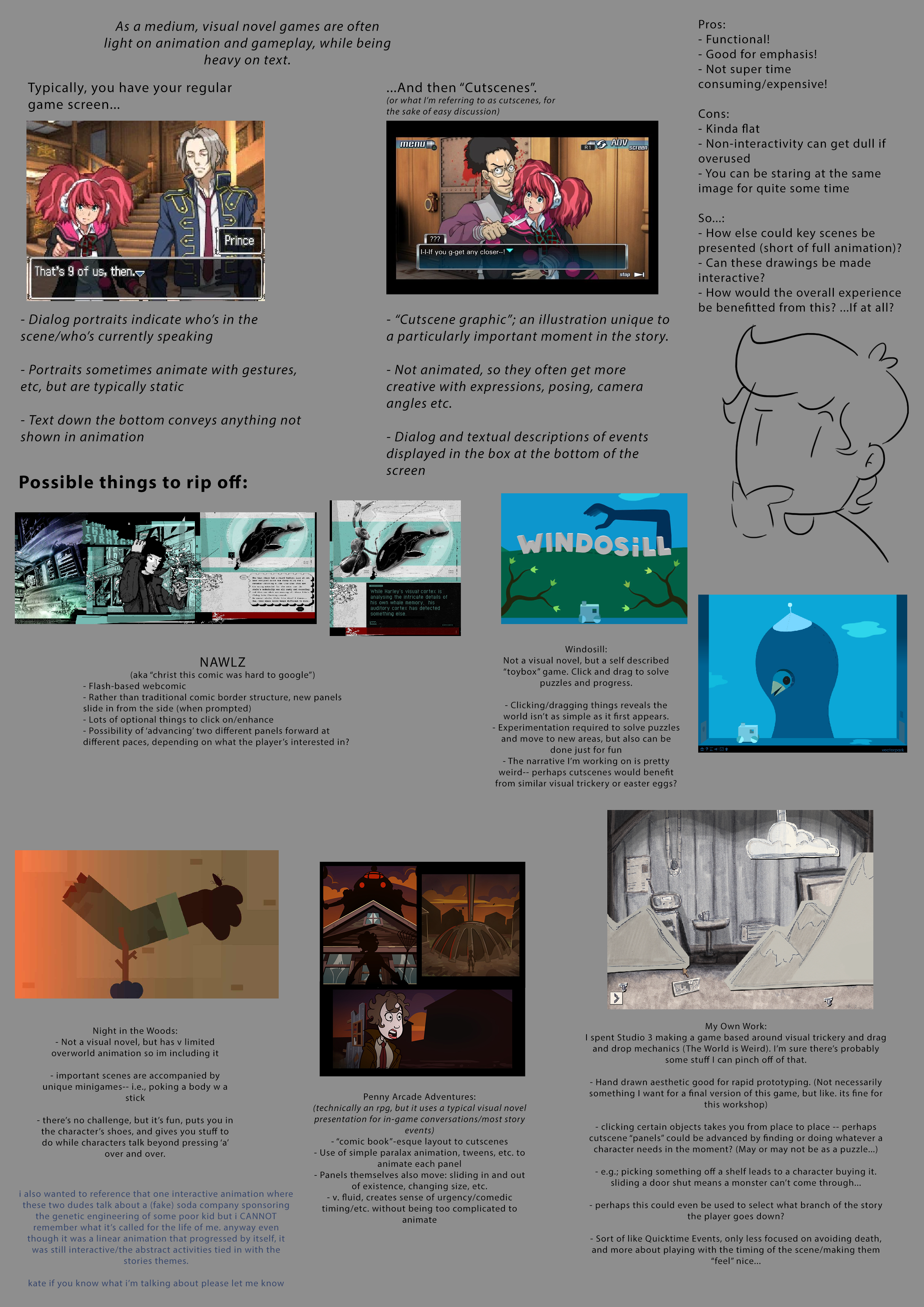
- Penny Arcade Adventures (pre-rendered(?), but simple pans/tweens could be doable in-engine too. also has a very comic book-y style, which could be fun to try out in a visual novel.)
- NAWLZ (interactive webcomic. lots of pans, zooms, and all-round odd panel transitions. really hard to describe, so maybe just... give it a click.)
- Spiddrelli (interactive webcomic, some basic animation.)
Interactive Inspiration:
- Windosill (Clicking and dragging reveals strange stuff not immediately apparent. could be used to present plotpoints in unique ways...?)
- Night in the Woods (simple interactive loops while characters talk; e.g., poking an arm with a stick)
- The World is Weird (a game i made last semester, which was all about locating objects that would take you to the next scene. Perhaps finding relevant objects/performing relevant tasks could be used to bring up the next comic panel in the cutscene?)
- that ONE flash animation i can never remember the name of. i'll edit it in if i can figure it out
Outcome:
Honestly haven't solidified that yet, because I'm running a bit behind schedule. But creating a 2-4 small, sketchy prototypes of interactive cutscenes couuuuld be interesting. A couple that could focus on the timing of the appearance of each new panel, and how that affects the mood of the scene, a couple that require the player to perform simple tasks to progress (such as collecting objects, or moving them aside to reveal something important?), maybe one or two that also work with the traditional visual novel text box at the bottom of the screen to some effect...
About This Work
By Courtenay
Email Courtenay
Published On: 30/06/2020