Video Link:
https://youtu.be/wSeukjgQVDw
Related Work:
Morph - Pie Spy Ep.02
This series is about the character morph who has the appearance of clean skin and the ability of shape-shifting. This episode is narrating a cop and thief adversary between two morphs. They are performing a car pursuit and getaway scene. The video presents the progressing methods of stop motions. And it shows the advantages that clay material can be transformed into any shape with handcraft. The shape-shifting process is seamless, which has also emphasized the beauty of the work in progress and behind the scenes. This work has informed us the infinite representation of a blank material, which is the clay, in this case. Also, it informs us the creative utilization of surrounding objects.
Production Progress:
1. Exploring the folio theme
I have been exploring what I can possibly convey in this folio, since I demand myself an update of telling a story clearer, and this is what I’ve written up for the folio theme, or abstract.
With the development of hardware standard, more PCs can run ferocious effects on user interface. Plus, the role model of animation, iOS, and the popular simplistic desktop OS, Windows 10 both have been dominating the market with for so long, people demand an update for a prettier face on user interface. The failure of Windows Vista is likely to cease to exist. Tech companies have released their transition to a futuristic design, which is 3D UI Design. It looks clean, simple and collaborated. 3D UI Design is emphasizing the mix visual experience between real-life objects and flat design items. Now, the face of 3D UI Design hasn’t been revealed completely, it still needs imaginations of designers to shape the form. For example, turning a flat icon to 3D isn’t just as easy as increasing the intrusion and changing the camera angle, now it demonstrates with more details and realistic materials based on flat icon. So how do we transition and adapt to this unknown world is a question for us. Therefore, I plan to make an frame-by-frame animation narrating an interview of 3D UI Design, the celebrity of UI, in the form of the folio 1 “The Dotte Show”, and motion graphic video explaining the transition itself.
The folio explores the visual, the sound and other representations of the unknown user experience, and also brings it to life as a character, letting it explain like a celebrity in the vanity fair.
2. Intro
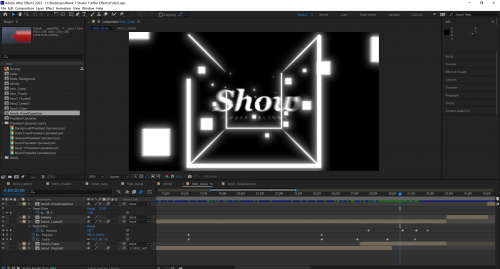
Since this will be another episode of The Dotte Show series, all the visual representation is gonna update. Starting with the intro, I’ve inherited the hybrid method of motion graphics and frame-by-frame animation. And this is what I’ve put together so far:
[Video]
[Video]
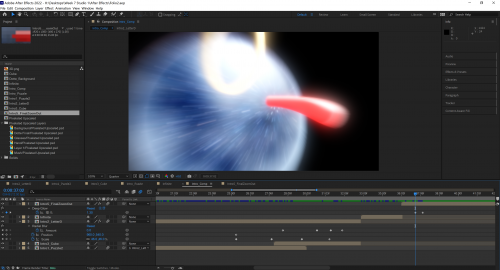
One segment of the intro is produced in After Effects, it conveys the transition with pixels, and pixels turn into particles, finally the particles accumulate into gradient aura. The general evolution is from 8-bit to 2D to 3D UI design.
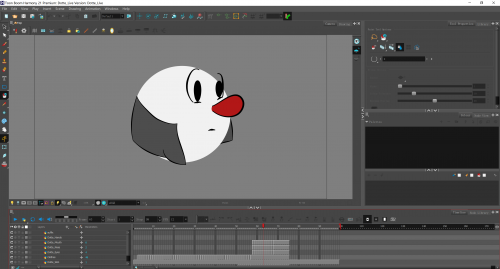
The next segment is the entrance of Dotte, I’ve remastered and improved the animation frame-by-frame.
3. Concept
I’ve also proposed an exploration of interview interactivity, so that it can enable more visual feedback from the video. This plan still needs exploration, it would be made in Unity. Its camera is set to be the 3D UI Design, the character’s first person view, so that the player is experiencing and controlling this character. As Dotte asks us questions, we have options to answer, and each option will reflect to the audience differently. And this is the script I’ve been writing up.
4. Reflection
This week is overall about structuring the concept of this folio 2, including shaping the character’s properties, determining the theme of the series, and extending the abstract of the folio. It informs me to unlock the experiments that I have been doing with user interface, and it also helps me solidify the comprehensions of the final output based on the exploration so that I can make feasible plans to realize the piece.
Lastly, inspired by the related work of this week, I get clearer of what I can shape for the character 3D UI Guy, and I pretty much determine what I can do for this folio 2, and make a plan for it.
In week 9, it is the essential time for me to make a storyboard based on the script that I’ve completed and continue the frame-by-frame animation for 2 weeks, and also I will consult with Kate about my next steps.
In week 10, alongside with drawing frame-by-frame, I will start composing the music for the video, it is UI sounds and contains what I think of the future trends.
Hopefully I can complete for a good result until Work in progress 5.
About This Work
By Daien Lyu (Dane)
Email Daien Lyu (Dane)
Published On: 01/05/2022