
Theme: Play & Observation
Context: When Matt was talking about Observation as a theme, I thought about this creative exercise I saw online where Designer Pairs Small Colorful Objects with Their Matching Pantone Swatches. Designer Inka Mathew matches small, everyday objects to Pantone swatches: "Tiny PMS Match act both as an exploration of tonality and as a celebration of everyday (and often overlooked) objects. Each photograph features a Pantone Matching System sample paired with an identically-colored item."
I thought it was a very playful approach to actively observe colour in the world, and making a conscious decision to 'seek' for colours in objects that otherwise may be overlooked. As Mayra and Lankoski (2009) states: "The main design goal of mixed-reality game can be, for example, to change players’ attitudes towards their everyday environments. This goal might be require players’ heightened awareness of their surroundings and is thus the opposite to a device-centric view on immersion; such alternative game aesthetics, nevertheless, can produce games that are interesting to play."
After chatting with Ben, he also mentioned it was like a play on the game I Spy, but rather than looking for things that begin with a particular letter, it was looking for things with a particular colour. As a kid, I remember playing many games of I Spy with my family when stuck in the car on long road trips, and I thought this game allowed me to really take notice of my environment. During the break, I also attended a talk about "The Art of Noticing" as part of the Emerging Writers Festival (Douglas-Kinghorn, Lasek & Mill 2019), where the panel talked about observation and finding beauty in the everyday environment. This also inspired me to make this game.
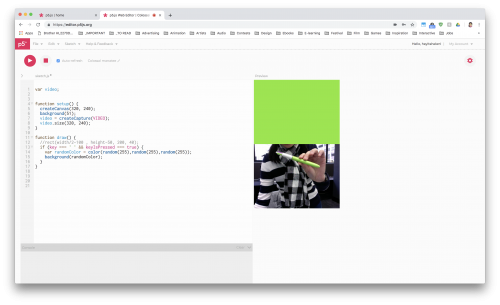
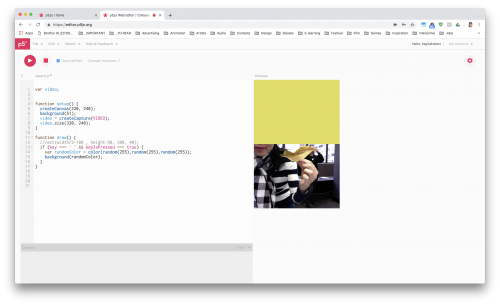
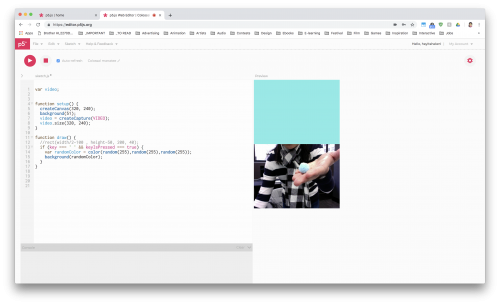
Method: For my Studio 2 project, I'll be working on an interactive project, so I really wanted to take this opportunity to learn how to use Processing, p5.js or Unity. After looking at a couple of tutorials online, I decided to go with p5.js, using this live video capture tutorial and refer to the p5 Reference Guide for more information. The intention was to create a random colour generator using p5.js.
Response:
-
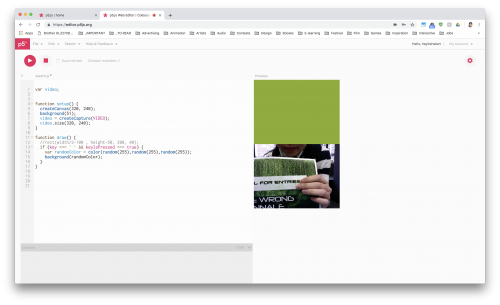
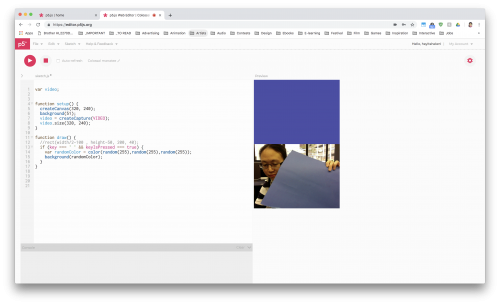
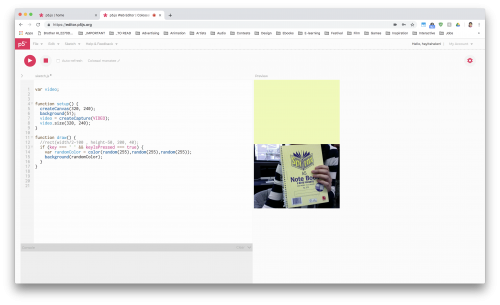
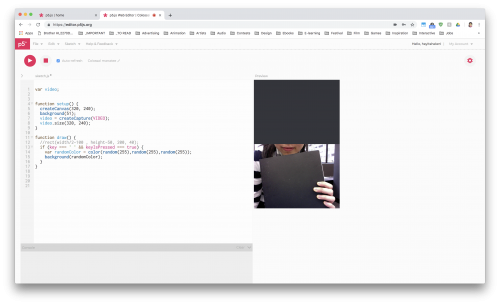
Try 'I Spy Colour' online: https://editor.p5js.org/heyitshelen/present/hPqJiivOg (The page will ask for your permission to access your camera.)
(Mobile version available here: http://magistudio.net/work/i-spy-colour-mobile-version-week-1-theme-play-observation) - Instructions: Press SPACEBAR to generate a random colour.
- Find an object nearby that matches the random colour.
- Take a screenshot when you find a match!
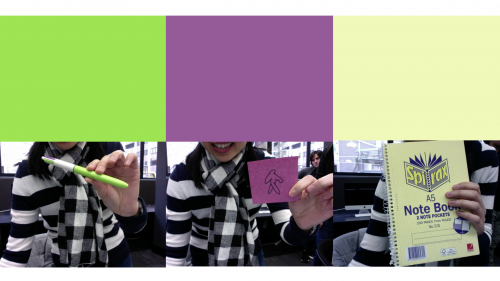
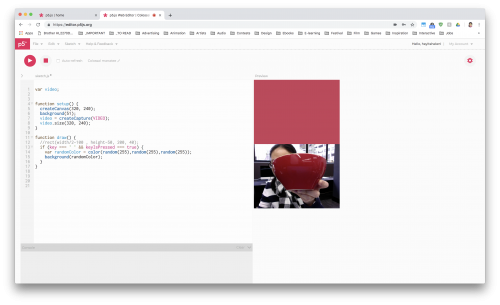
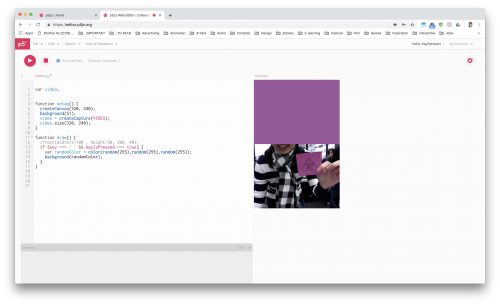
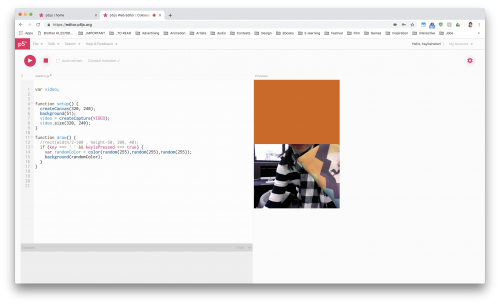
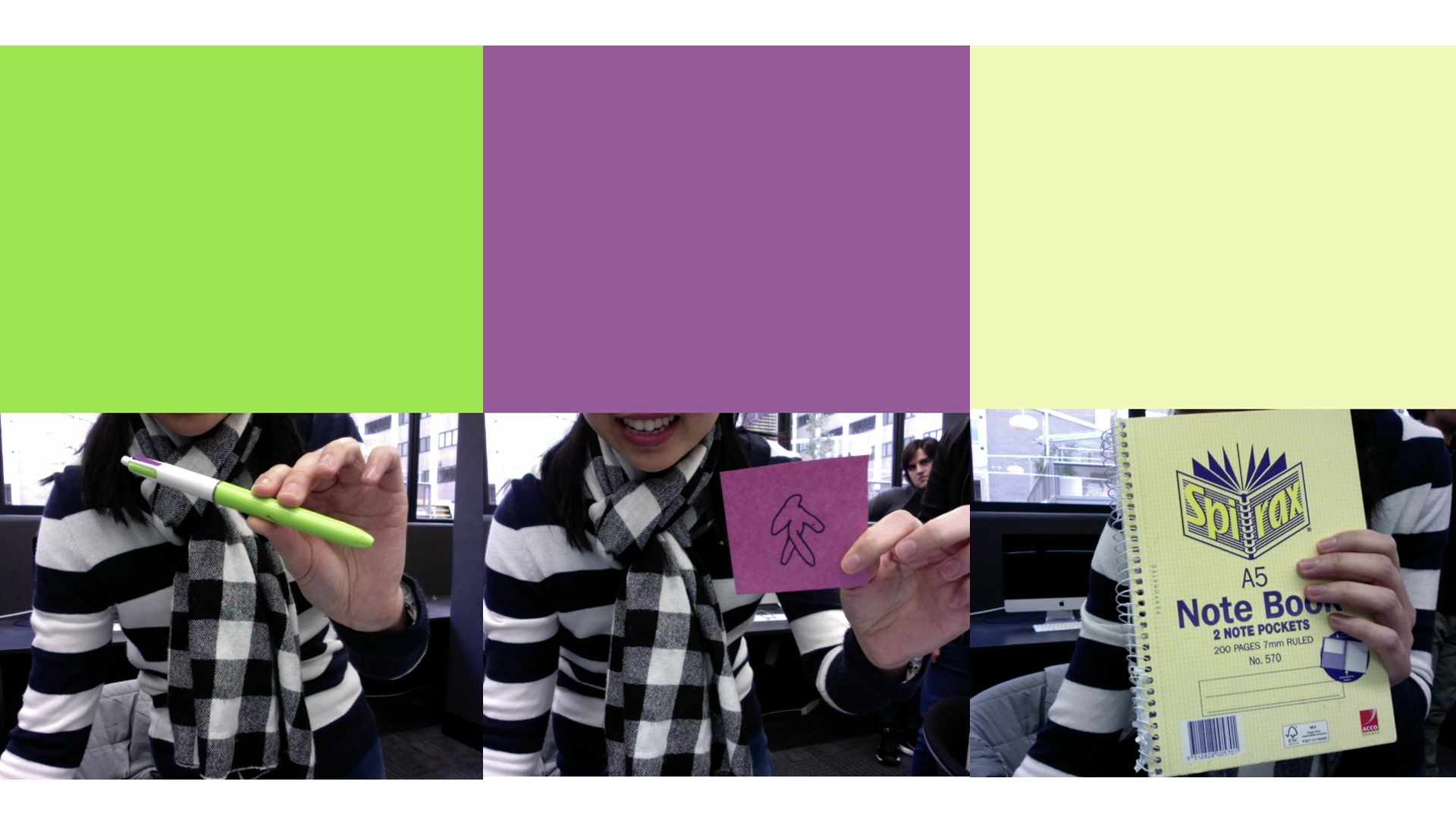
I wanted to create an interface that generated a random colour, and uses the camera on the Mac to capture live video feed of me holding the object that matches that random colour. I then took a screenshot for documentation. As I had limited time with this week's response, I limited myself to objects found in the MAGI classroom, including:
- Yao's sketchbook
- Ika's pencil case
- A notebook
- Ben's pen
- A leaf
- A post-it note
- A bowl
- Coloured paper
- A poster
- A pompom
Reflection:
It was surprisingly pretty easy to get the random colour generator and live video feed working, thanks to the well-documented reference guides and abundance of online tutorials available. There is a huge support network for Processing and p5 users, and getting something working in Processing and p5.js doesn't require much coding at all.
This was also my first time working in p5.js (I've used Processing once before in a workshop), and even though the syntax is slightly different, the concepts are similar. I was happy to be able to get this working within one hour. Obviously, the exercise is still very rough at this stage, but I found the process of seeking objects with the matching colour a lot of fun. Others in the class also responded quite positively to the exercise.
I'd love to further develop this idea to refine it a bit more, such as:
- Adding a button to generate the random colour;
- Adding some instructions and a title at the beginning;
- Altering the code a bit so it uses the rear camera when viewed on mobile devices (which would make it a lot easier to match objects with the random colour, and then take a screenshot)
- Using OpenCV to automatically detect colour in the live camera feed (at the moment, it's just me making that judgement through observing) - and display a MATCHED message automatically when the target colour is detected;
- The ability to take a screenshot using p5 rather than me manually doing this, using the saveFrames() function.
References:
Douglas-Kinghorn, Z, Lasek, A & Mill, G 2019, The Early Words: The Art of Noticing, Emerging Writers' Festival talk, 26 June, The Wheeler Centre Performance Space, Melbourne.
Mayra, F & Lankoski, P 2009, 'Play in Hybrid Reality: Alternative Approaches to Game Design' in Adriana de Souza e Silva and Daniel Sutko (eds.), Digital Cityscapes: Merging Digital and Urban Playspaces. New York: Peter Lang Publishers.
About This Work
By Helen Kwok
Email Helen Kwok
Published On: 25/07/2019
academic:
mediums:
interactive, physical, programmatic