Sound Number: 6 (Dial Up Modem)
The adjectives / verbs I came up with when I listend to my sound byte include:
- mechanical
- robotic
- sharp
- static
- beeping
- noise
- metallic
EXPERIMENT I
Aim: To visualise the dial up modem sound with only lines and scribbles.
Rationale: I wanted to explore how lines can visualise variations in rhythm, pitch and tone in sound.
Method: In Toon Boom Harmony, use only a singular black line to visualise the dial up modem.
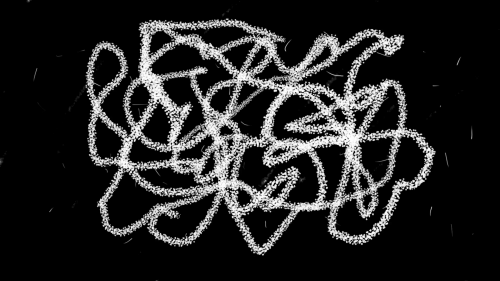
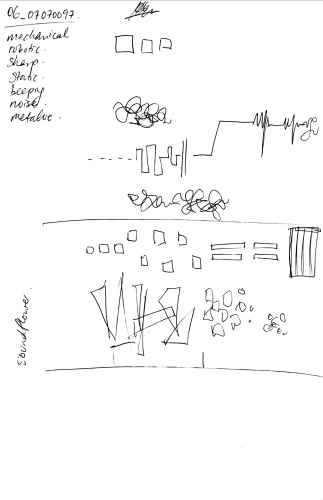
Outcome: I started this process by firstly sketching out on paper what I'll be animating. I mostly used straight, angular lines to convey the mechanical and robotic qualities of the sound byte. It wasn't until the very end when I added in dots and scribbles to show that static noise of the modem. The end result was like an animated musical score being drawn as the sound plays, with the camera following along to show the progression.
EXPERIMENT II:
Aim: To visualise the dial up modem sound with only simple shapes.
Rationale: I wanted to explore how shapes can visualise variations in rhythm, pitch and tone in sound.
Method: In Toon Boom Harmony, use only simple shapes to visualise the dial up modem.
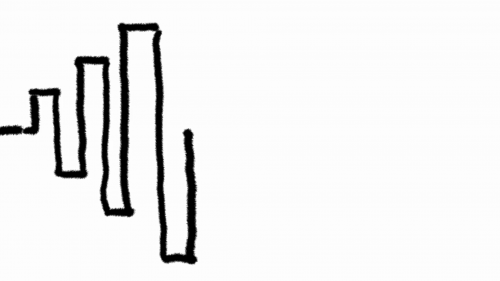
Outcome: Again, I started this process by firstly sketching what I heard on paper. To convey the mechanical qualities of the sound, I mainly used squares and rectangles; and the sharp beeping noise is signified by the triangles. I also tried to vary the scale of the shapes to show the differences in sound: e.g. bigger triangles for the high-pitched beep; tiny squares and triangels for continuous static. I found that I often had to resort to the wiggling/flickering effect on shapes to show movement during the background noise of the modem. I thought the ending could be improved - I was pushed for time towards the end when animating all the triangles coming in, and the user can tell I added a transform to the whole drawing instead of individual elements as a shortcut. I'm not very happy with this, and would fix this if I had more time.
EXPERIMENT III:
Aim: To visualise the dial up modem sound with a combination of lines and shapes.
Rationale: I wanted to explore how shapes and lines together can visualise variations in rhythm, pitch and tone in sound.
Method: In Toon Boom Harmony, use a combination of lines and shapes to visualise the dial up modem.
Outcome: In this experiment, I combined what I liked about Experiment I and II into this animation. For example, I really liked the quick appearance of the circles during the dialling of the numbers, and the scribble at the end for the static. As a way to tackle the ongoing static noise in the background, I added in a looping animated texture on the background. I also added a shutter/flickering effect at the beginning and found that it worked really well for the start of the sound byte. In hindsight, I'm not a big fan of the double sound wave to visualise the phone ringing - I thought it might be a bit too literal and could've played with abstract shapes a bit more.
Reflection:
This is my first "official" experience working in Toon Boom Harmony (I tried it for a short period of time last week, and gave up). But I persisted this time round, and was quite surprised at what I achieved. At first, I found the whole experience of learning a new program extremely frustrating. I don't have an animation background, so when I had to animate 3 x 370 frames clips in total, I was daunted by the amount of work involved. Huge admiration for all the frame-by-frame animators out there! The whole experience really tested my patience, in addition to trying to learn a new tool and all its functions. A big thank you to Ben for all his help with TBH.
Interestingly, when I returned to the studio to animate my homework exercise, I was much quicker at the program and didn't feel as frustrated as before. Maybe it's just a case of overcoming that initial "new software" hurdle. I felt I had more control over the tool and wasn't as scared. Despite the initial frustrations, I also found the movement of lines and shapes in hand-drawn animations to be much more freeing than animating using code (as I did last week using Processing). I found the animations much more evocative and meaningful, with a dance-like movement to the work reminiscient of the visual music work like Norman McLaren and Oskar Fischinger. Maybe I'm not as bad as an animator as I thought I was?
An interesting thing to note about my own practice: the quality of my animations drop when I animate for too long. I found that as I reached the end of each experiment, I got pretty lazy and sometimes took shortcuts that made the animation look terrible (like transforming the whole layer, or just going with a scribble). I was rushing. I need to remind myself to take frequent breaks, and go back to it with fresh eyes.
How might sound influence aspects of movement in your project?
As I would like to work on a music visualisation for my IOL project, sound will be a huge influence. It will dictate when elements appear and disappear (e.g. animating to beats, or different muscial instruments); the speed of their movement (e.g. animating to rhythm and tempo), and how elements will look via colour, shape and size (e.g. animating to timbre and tone). I've also found that I now pay a lot more attention to sound, listening carefully to its qualities (like timbre, rhythm, loudness, etc.) to figure out how to visually represent it.
How might movement influence any sound design for the work?
Through these experiments, I found that the movement of elements can be really enhanced with sound, especially when they "match". For example, the high-pitched noises are accentuated by fast movement, even more so when the camera or elements move 'up'. Bigger, slower movements is often associatd with lower-pitched sounds. The type of movement (e.g. jittery, anxious, smooth, upbeat, sluggish) may also influence the type of sound attached to it.
Homework Exercise
Aim: With sounds (no more than three) of my own choosing, create a ten second animated loop using whatever animation style I like.
Rationale: To explore further the idea of "visual music".
Method: I chose three clips from the GDC 2019 Game Audio Bundle: Wood creaking tree; Monster gurgle; and Ethereal breath and mixed them together into a ten second audio clip. I then used Toon Boom Harmony to animate to this sound clip.
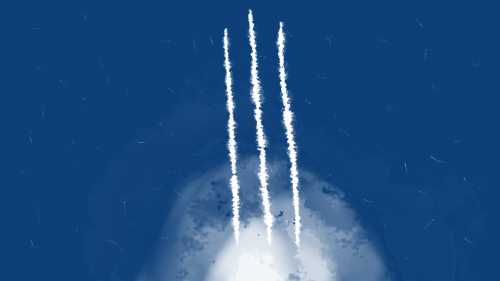
Outcome: I wanted to visualise the creaking as a line being stretched to its limits. The monster sounds are visualised by the splashy circles, with hints of something menacing with the trio of lines (reminiscent of claw marks) and the sudden appearance of red (blood, perhaps?). I wanted to visualise the ending breath with something soft and airy, with quick, flowing movements to show its weightlessness.
Reflection: As I mentioned before, animating this clip was much quicker second time round as I'm getting more familiar with Toon Boom Harmony. I'd like to know if I could make "instances" or "comps" out of one animation, as that would make my life so much easier than copying and pasting, and whether I can tint animations with colour. I couldn't quite get the animation to loop perfectly, and found the ending where the line appeared again to be a bit of a hack. Next time round, I would've maybe opted for the line to stretch in at the beginning instead of the end. I really liked how the middle sequence turned out (with the monster noises), and had some serendipitous moments when I was just duplicating and playing around with shapes and sizes.
About This Work
By Helen Kwok
Email Helen Kwok
Published On: 11/08/2019
academic:
mediums:
scopes:
tags:
IOL, IOLW03_S2_(2019), Illusion of Life, Toon Boom, Experiment with Sound