Theme:
Play and Forces
Method:
Through analogue and digital play, create a system that allows the user to generate storytelling and different randomised outcomes.
Context:
It can be easy to think and depict forces through things such as gravity or wind and can come in so many different varieties such as push, pull, stretch, squeeze and twist, which I have explored a lot through motion graphics in order to create interesting design aesthetics and effects, however the thing I found really interesting through this weeks lecture, was the idea of forces essentially being an input which can create dynamic and unique outcomes generated through a relational system. Through further discussion with Matt, it got me thinking about some existing systems in game design and theatre that can be utilised in order to generate play and provide different outcomes each and every time through output randomness. Some of these games included Twister, Pictionary, Improvisation and Cards Against Humanity.
Twister is such a simple concept through a floor matt, with a colour system that relies on a dial the user spins in order to depcit which body part and where they need to move to. Depending on which colour spaces are left, depends on where and how people are physically positioning in the space. Cards Against Humanity, provides the user with some sort of choice throughout the play and deciding which cards they should put down to string together a sentence, however the outcome can not be predicted and there is still some sort of level of randomness through the output. It also got me thinking about a game many of us played in class, where we would write down a sentence about something and cover it all up, other than the last word - to then pass along to the next class mate for them to continue on from the last word. Stringing together a rediculous and funny story, generated through collaboration.
It got me thinking a little more about Don Norman’s UX principles a little more than usual and how these can be viewed through interactivity and games - rather than just digital design. It got me thinking of constraints and how these limit the number of choices a user can choose to act upon - whether it be physical, cultural, semantic or logical. Visual and Functional Consistency throughout the interface design to ensure the operations remain the same and create a consitency through the look and feel of the design. Affordance through how the user handles, manipulates and uses the design and feedback, allowing the user to receive confirmation on the action performed through interaction. These user experience and human-centred design principles can play a large role towards interactivty, how we interact with input/output and have the ability to apply forces and rules, in order to generate planned or random outcomes to play.
This work explores interactivity and storytelling through collaboration and play.
Response:
- Breakdown stortelling into different parts
- Create buttons for each part
- Form code to randomise and generate different outcomes for each button
- Have each interaction on loop until the button is pressed again at some point
- Iterate the animation in real-time through playing with the different buttons
- Decide to apply an analogue force through a spinning wheel to depict to user which button to press
- Re-evaluate the initial idea of collaborate storytelling and applying some sort
- of system to generate storytelling for either play or creatives
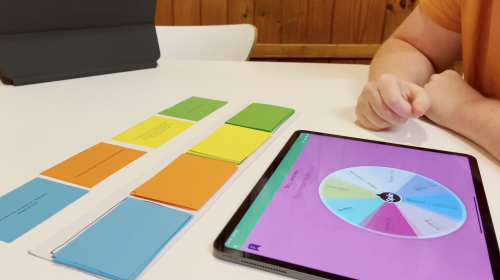
- Scrap Makey Makey and strip the overall concept back to be 4 sets of physical cards:
- Narration, Setting, Sound FX and Action
- Brainstorm a series of different scenarios for each set of cards
- Apply custom spinning wheel options to app found on ipad - to save time manually crafting one, with 4 card options plus 4 duo mixes in order to determine which cards are replaced from the sentence each spin.
- Test to see how often the scene changes, what kind of outcomes are generated and how this could be a useful tool to use in a collaborate setting to co-create animation, game design or even theatre.
Highlights / Playtest + Discussion Video: https://youtu.be/3JQtGNFY5o0
Reflection:
This week challenged my understandings of input/output through interactivity and what “forces” could be recoganised as other than the pre-existing understandings. I went through a lot of initial brainstorming to get to quite a simplified outcome by the end of it all. I initially set out on a mission to create generated content from class mates, to create an abstract story that I could then animate, however after talking to Matt around “forces” a little more and thinking a lot more around the idea of ‘systems’ and creating outcomes that are constantly changing through a sort of ‘force’, I began to think about social and collabortive play a little more and how I could create more of a system for play, rather than a closed and finalised outcome. This led me into brainstorming back to theatre days once again and how improvisation is generated through audience participation or peers through word prompts and different analogue games that also apply a type of ‘force’ or ‘system’ which all generate different outcomes and are ever evolving, as well as Norman’s UX principles and how they can be applied to general interactive design - not just digital. I questioned how I could take my initial idea of an animation using content from others, but in a more practical way by creating a tool to generate content that not only animation, but other creative practices such as game design, writing and theatre could also leverage - heck! even a bunch of friends having a drink on a friday night if they just wanted a laugh, similar to that of ‘Cards Against Humanity’.
I had come to the idea of creating an interactive storytelling experience, where a story is broken down into 4 main components - narration, sound effects, setting and action, in which they then push one or multiple buttons to change the outcome - which is randomised throughout the coding in Scratch. I felt this could be engaging being in real-time and something that could be screen recorded so that the animations could be saved and shared with friends. I was then challenged by someone to consider how I could potentially introduce some form of analaogue element to make it more of a mix between digital and non-digital. This led me down a rabbit hole, but essentially leading me back to my initial idea of creating something that could be shared collaboratively. As a result, what was initially 4 digital buttons, turned into 4 sets of cards which could be easily transported and setup in any space required by different collectives. I also looked into apps for custom spinning wheels, in which this provided something that was easy and very accessible to load onto someone’s phone to assist the cards. It was fairly simple in adding the different elements to the wheel in the settings and changing colours to create a custom wheel suited for the purpose of this play.
The user presses a button to spin the wheel and the option it lands on dictates to the viewer which cards must be swapped out from the storyline. This creates iterations of a story until the “setting” card is exchanged in order to create a new scene. The overall idea of the functionality of the story generator works well and provides some interesting outcomes - some work really well stitched together, whilst others can sometimes be stuck with one card being the odd one out. I feel as though the overall functionality could work really well if shared in a collaboritve space to
help generate creative thinking or story concepts - whether this be a group of actors, writers, animators or game designers and rather than spinning the wheel straight away again, actually having an open discussion about the outcome and levergaing it to brainstorm further. You could also potentially use it in a party setting (big Friday night out!) as one would using Cards Against Humanity - the difference between the two being, CAH offers more of a choice for the user, which is a little more fun - where as this one the user doesn’t really have any control other than pressing the button and waiting in anticipation of the result. I am not much of a writer, nor am I funny so my cards weren’t overly interesting which my playtester enjoyed pointing out, but they did say it could be a lot of fun to play if there was more humour. It also opens the door for opportunity with collaboration and co-creation through everyone adding to the card piles, which then provides more diversity through use of language and creativity. It would have been interesting to continue the digital version too, to be able to compare the different outcomes and get a feel for which one was more engaging through play. The initial idea with the makey makey initially offered the user more choice by choosing which buttons to press, without knowing what the random sound or scene would be popping out. Essentially the idea works across two different inputs and outputs, in which one is a little more random than the other, or produces more of a iterative animation in real-time rather than an iterative story concept.
About This Work
By Amber Stacey
Email Amber Stacey
Published On: 07/04/2021